さくらのレンタルサーバ スタンダード と契約した当初は他のISPと契約しHomePageを作ったファイル全部を単純に移動しただけ、内容はHTMLを参考書を片手に手作業でタグ打ち込み作業、大変だが自分の思うとおりに出来上がるので面白い。
HP作成ツール、Macromedia Dreamweaver、HomePageBuilderとか出回ってきたが使いこなすまで大変なので結局ネット上にある無数のHPから気に入った所、必要な部分を見つけてはソースをみて参考にしながらもっぱれタグを打ち込む、これでも自分のオリジナルになり充分だと思ったがアップデートが面倒になり直ぐに古新聞になってしまう。
何年か中断しているうちに、Blogが登場、全く興味がわかない、がなんとか自分オリジナルサイトを簡単に楽に作りたい、初めはさくらのレンタルサーバ のクイックインストールでMT(MovableType)を構築一応動いたが中々難しく挫折、次にWordPressも試しかがこちらも難しく挫折。
次は簡単そうなさくらのブログ(sblo.jp)を使ってみた、テンプレートは350種類以上ものすごく沢山、目移りするが、楽にできた、少しづつカストマイズ、これでしばらく行って見よう、20個位投稿したところで、GoogleのSearch Consoleと言うものがあることが分かり早速登録してみたが、ひっかかったのがSitemap.xml登録とか登録用のgoogle-site-verification用htmlを設置する場所。後者は(sblo.jp)サーバーのルートには入れないが、代わりにmeta nameの中にセットできるので(目で確認できる)OK、分からないのがSitemap.xmlでドメイン直下にセットできないが、ブログ設定で「サイトマップXMLの出力する/しない」があり「http://ホスト名.sblo.jp/sitemap.xml」が出来るらしい、が中身は直に見えないがSearch Consoleによると出来ているようだ、が今一おもしろくない。
最後にとうとう元に戻りMTに再度挑戦しようとクイックインストールをみたら削除されていた。
ではWordPress、分からないことだらけだがこれに決めた、theme?がそうだ、自動的にtwentyseventeen(2017とは言わないWordPressオリジナル)と言うthemeこれはテンプレート(他にも沢山公開されている)で、昔のindex.htmlを表すのにindex.php、header.php、sidebar.php、footer.phpで構成される。
twentyseventeenでも良いと思ったがsimplicity2と言うthemeが馴染めそうでそのままでも使えそうな気がした、もともとコマーシャルではなく日常の日記メモ用なので。
そこまではすんなり、でもないが上手く行った、それまで使っていたさくらのブログのデザインがなんとなく気に入っていたので近づけるため画面サイズ、文字サイズ、行間等変更している内にDashboardにログインできなくなりその都度にWordPressのインストール繰返した、そこまでしなくてもFTP/サーバコントロールパネルで修復出来たものをすっかり時間をろすってしまった。
このときwp-config.php の編集でデバッグを知りセットしてログファイルをみるとど素人が見る限りあたかも本物のエラーでお手上げと本当に思った、プロなら直ぐチョンボだと見抜けたはず。
[31-May-2017 23:03:19 UTC] PHP Warning: Cannot modify header information – headers already sent by (output started at /home/XXX/www/YYY/wp-config.php:1) in /home/XXX/www/YYY/wp-includes/pluggable.php on line 1195
ファイルの保存時は UTF-8 BOMありで保存しないでください。エラー「Warning: Cannot modify header information – headers already sent by ~」が出力されますと書いてあるじゃないか。
UTF-8 BOMありなしは簡単なチェックで出来る、ファイルを右クリックでプロパティーを開きディクク上のサイズではなく単にサイズを見るとをみると3バイトの差があるので少ない方がBOMなしだと分かる。
さくらのブログは全く気にかけなかった部分。
この辺りからChromeの DevToolsが利用できる事を知りすごい威力だと痛感それまでIE11が通常使うブラウザーだったがChromeに切替えた、mozilla-firefoxも使える。
さくらのブログと平行してWordPressを動かし始めエキスポート > インポートはすんなり、でも画像はそうは行かないし、ファイルの場所もWordPress側に作った、年度別になるので判りやすい。
さくらのブログでは 改行をタグに変換しない にして好きなように画像とか行間の体裁を取っていた。
WordPressはどうも勝手が違い未だに感じがつかめない。
画像・動画の挿入は取りあえず<p><p/>ボタンを作って簡単に挿入できるようにした、でないと、とんでもない場所に入ってくる感じがするので。
つい最近、個人の日記なのにSSLを使ってみたいと思いさくらのレンタルサーバ経由年\1152のGeotrustラピッドSSLを設定、これも考えながらすんなりだ、がせっかくhttps://になっているのに「保護された通信」が表示されない、多分これでもOKだと思うが、どうも面白くない、そこでNet検索したらずばりの投稿を見つけそのプラグインReally Simple SSLで解決。
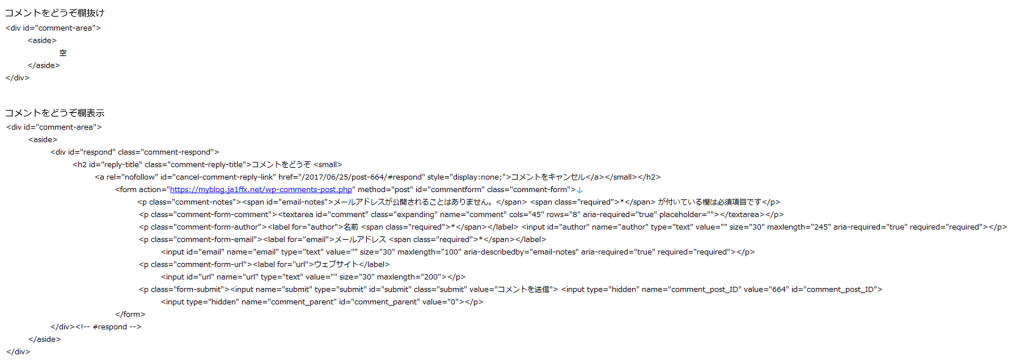
ここまででWordPressは自分なりに完成近いと思っていたら、金澤フリープラン3日間、エレクトーン(ELS-01C)のLCDディスプレイ(タッチパネル)反応しない再発、 高齢者に限定免許の連続した3件の「コメントをどうぞ」が抜けていることを発見、その他古新聞のHPを投稿日は古い日付に変更してあるが2017/06/30~07/01に投稿しているが全て正しい、うーーーん、Chrome DevToolsでみたらその箇所が
これが正しい、特定の3箇所だけと言うことは一体なにが悪さしたのか、固定されているのか、治らないのか、仕方が無いこんな難の直せない、不良の3箇所を書き換えたらなんていうことない正しくなった、何がきっかけで抜けてしまったのか今後しばらくは投稿したら直ぐにチェックすることにした。
このWordPressは最初から使っていれば良かったがさくらのブログで雰囲気をつかめたのでなんとか使うことができた、テーマ、プラグインと呼ばれる各種便利ソフトの豊富なこと、さらにブラウザーのGoogleChromeの DevTools、mozilla-firefoxで不具合箇所が簡単なことであれば自分でも直せるのでまだ分からないところが沢山あるけど今のところお気に入り、ワードプレスを使う高齢者の導入感想でした。